Menus
Now that you’ve created your pages, it is time to build your first menu. The following section will show you how to build a navigation menu.
Understanding WordPress menus
To help your visitors navigate through your site, WordPress allows for the creation of a number of menus. The most commonly used menu is the navigation menu which often sits in or near the header. The navigation menu helps users move around the website. It often lists a collection of your site’s pages. Navigation menus are standard requirements for websites.
Through WordPress, you can create multiple menus for your website, and assign them to different positions or locations too. The Divi theme allows for three placements of menus:
- Primary menu, this is the main navigation menu,
- Secondary menu, an optional menu, this often sits above the navigation menu,
- Footer menu, placed in the footer section of the website.
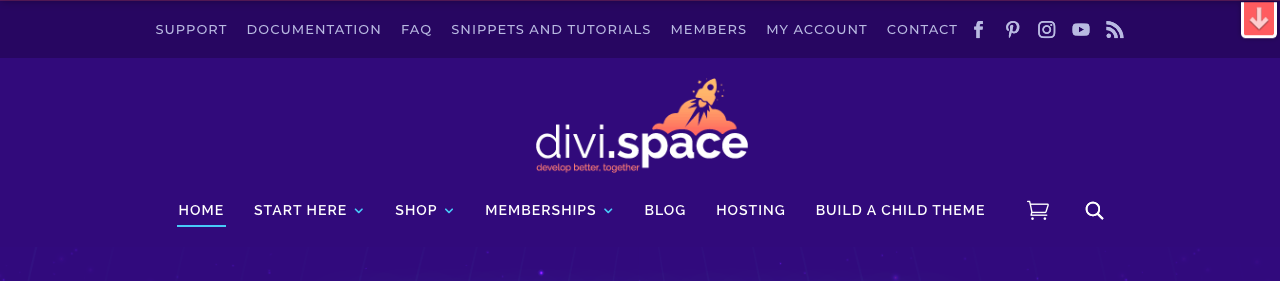
In the case of the Divi Space menu system, you can see the primary menu or navigation menu (with the pages Home, Start Here, Shop and so on), as well as the secondary menu above the primary menu (Support, Documentation, FAQ etc.).
With WordPress, you can create multiple menus and display them in these three positions. Beyond the primary, secondary and footer placements, you can create additional menus and use them in interesting and creative ways.
For example, you could create a menu of select pages and place them into the sidebar. Another thing to keep in mind is that the Divi theme includes a menu module. Here, you could create a special menu feature and, using the Menu Module, add a menu to anywhere in your website.
It’s important to note that while menus are composed mostly of pages, you can also add other elements to them too. For example, you can add a Category URL, a blog post URL or a custom link to your menu.
The options are endless!