Getting started with the Divi Builder
Now that you’ve had a good introduction to WordPress, and you’ve created pages and posts, it’s time to get started with the Divi Builder.
In the following section I’ll show you a few foundation principles, as well give you an in-depth look at the most commonly used Divi modules.
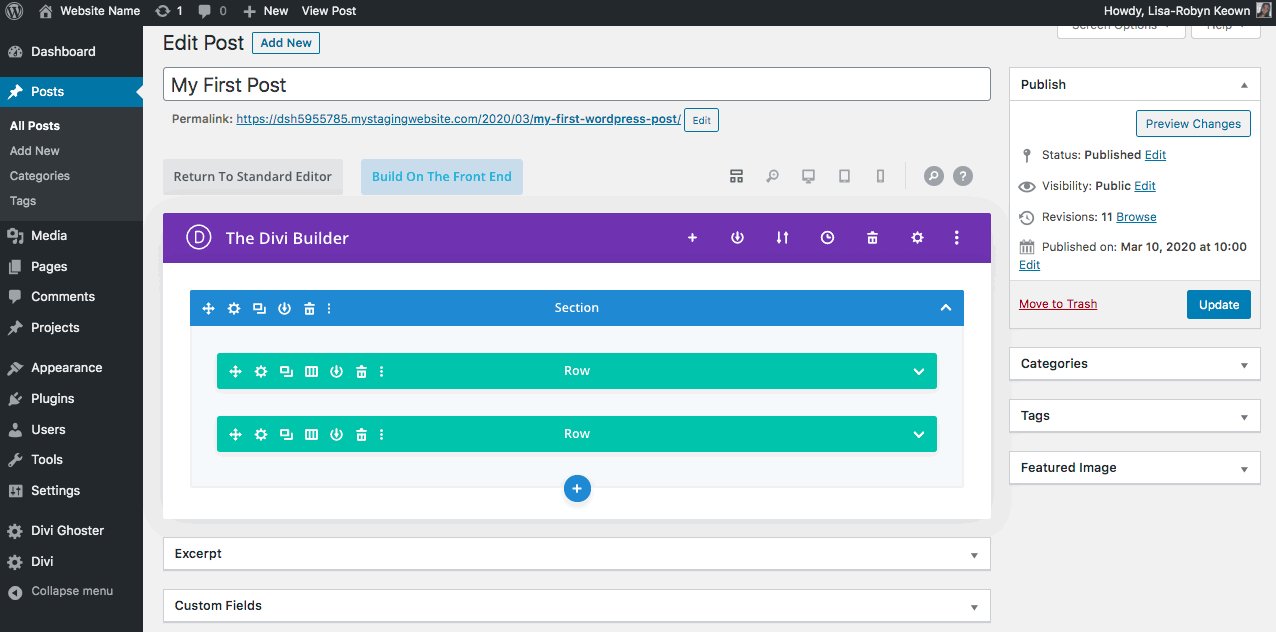
Understanding sections and rows
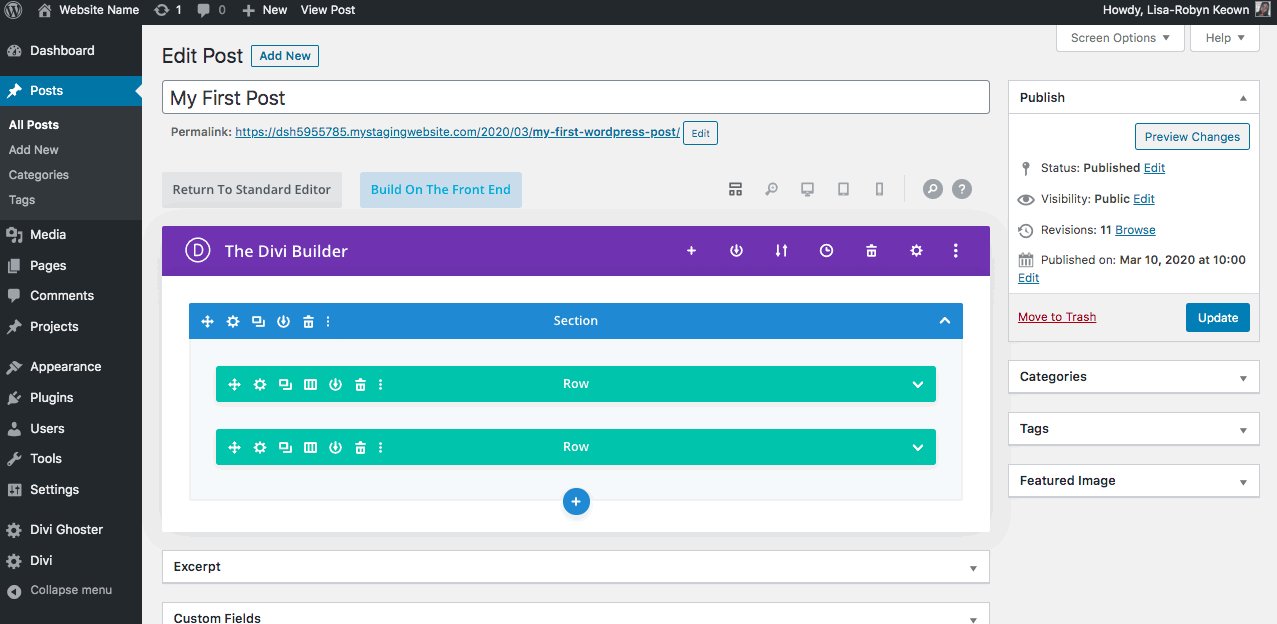
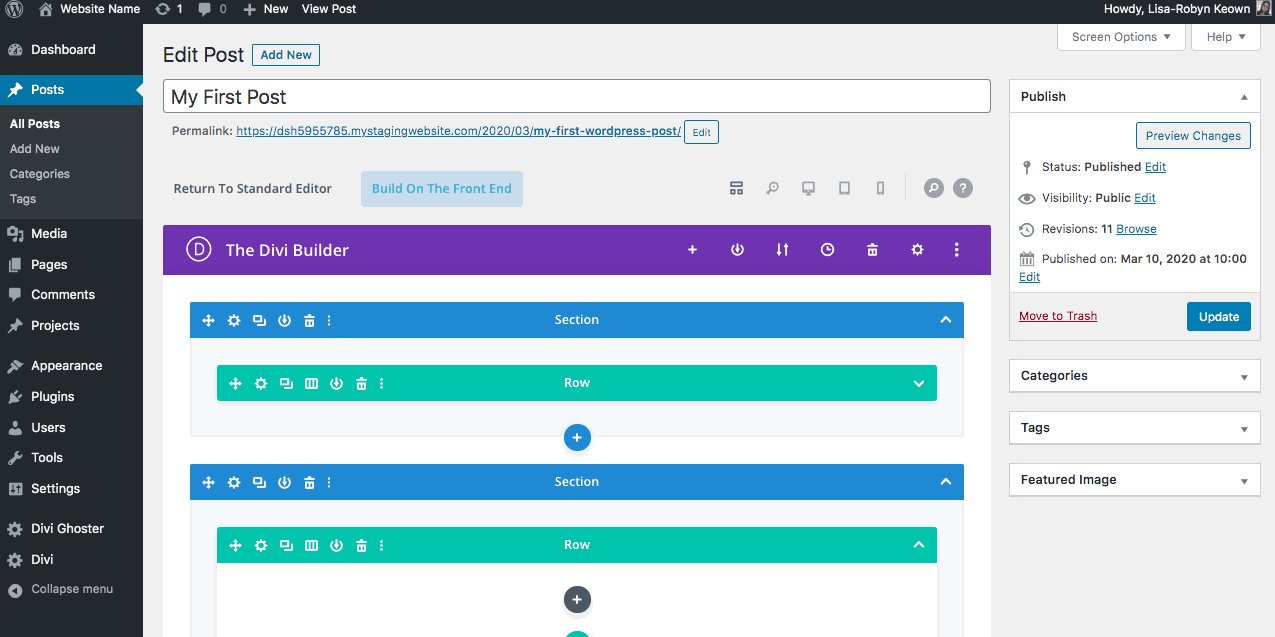
Divi works on a system of sections, rows and modules. Sections are the largest element, then rows, followed by the individual modules.
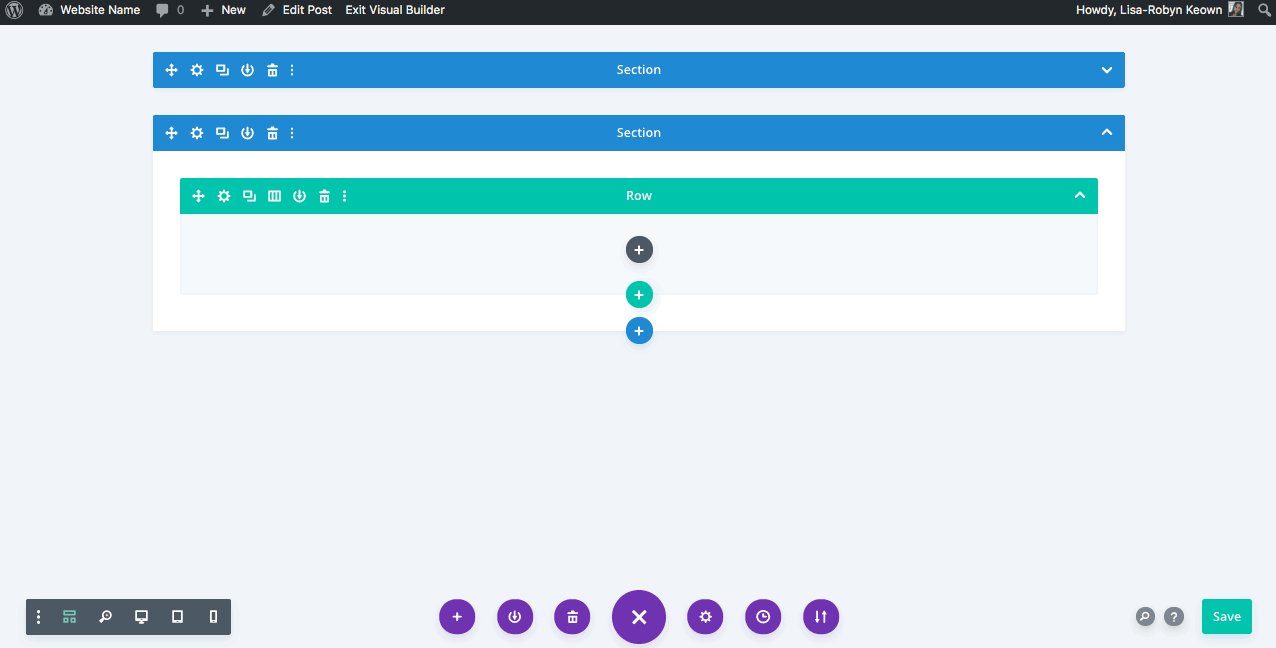
Sections must be added first. They form the ‘foundation’ for a part of your web layout. Sections are identified by a blue color, and are horizontally stacked together.
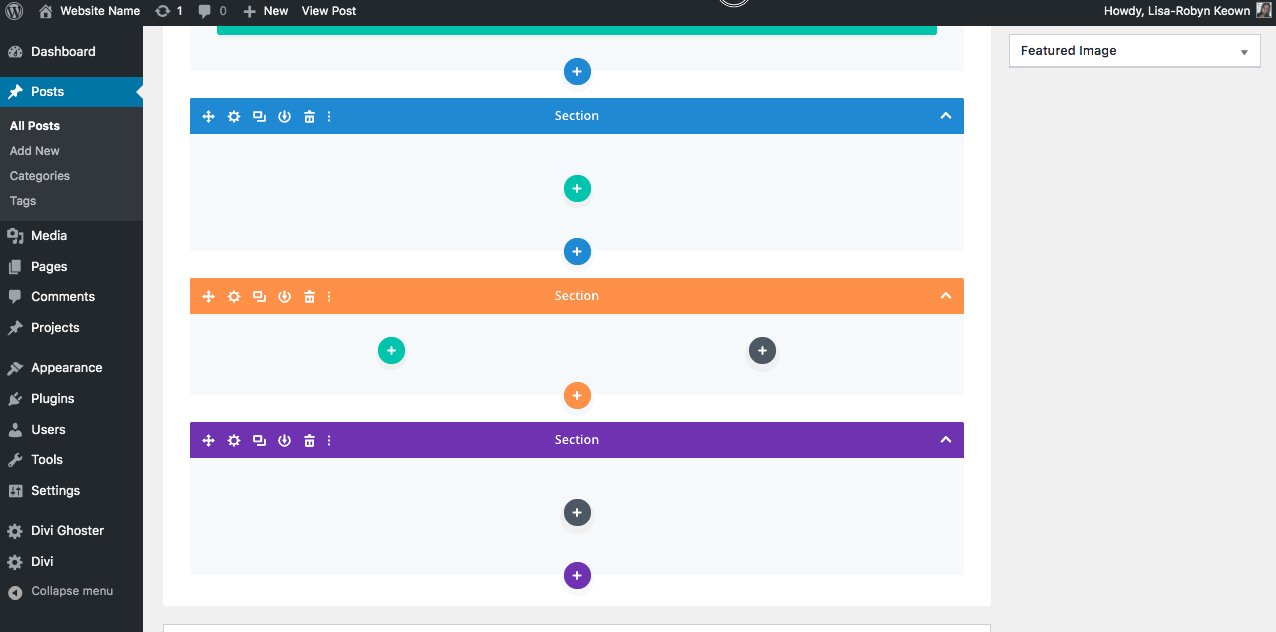
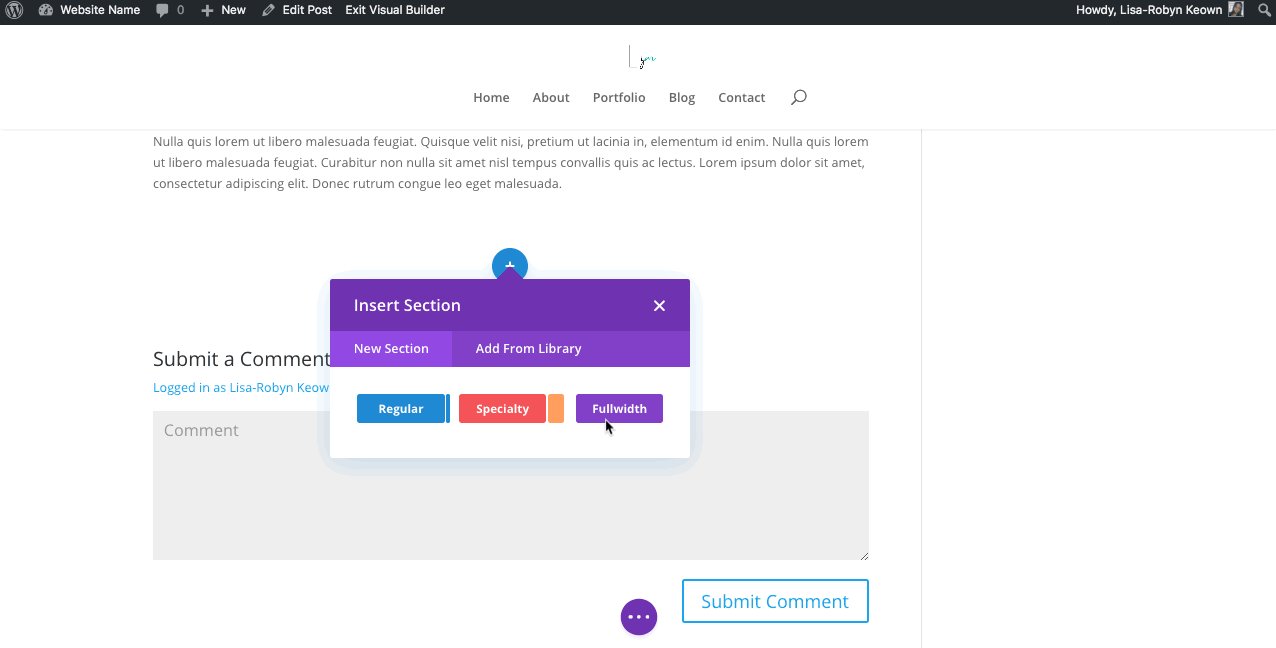
There are three different section options available. These are:
- Standard sections, wherein a regular row will fit,
- Speciality sections, unique layouts that do not require rows, where modules can be inserted directly, and finally,
- Full width sections, where full width modules, that’ll take up 100% of the content width of your layout, can be placed.
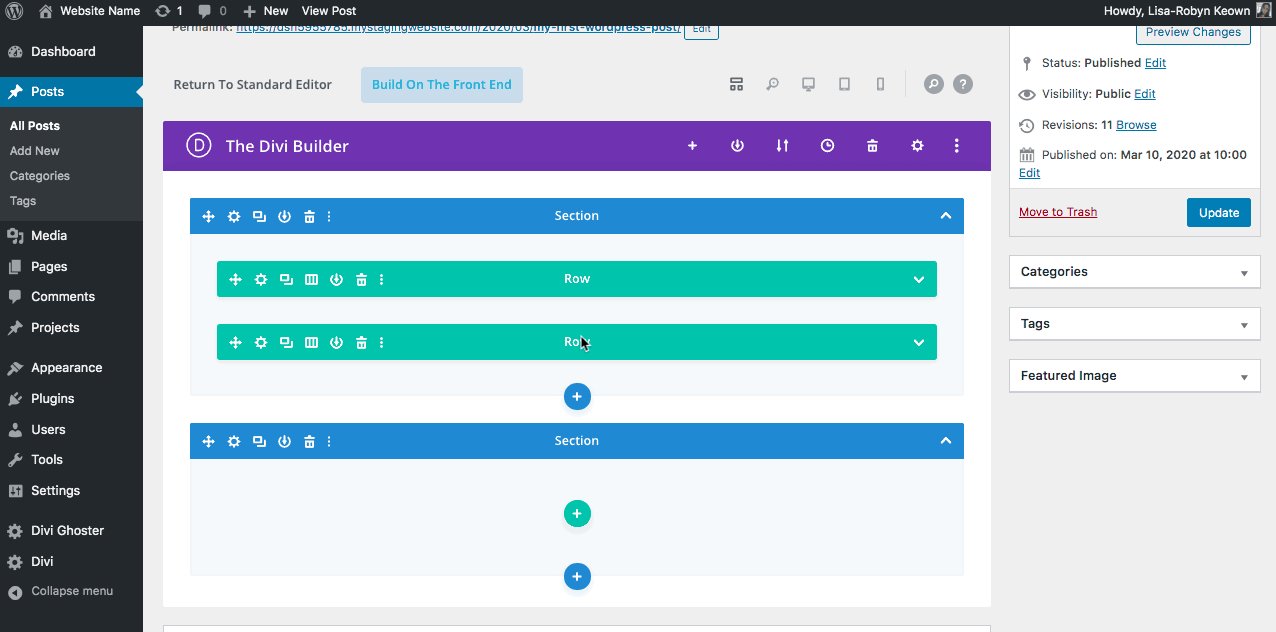
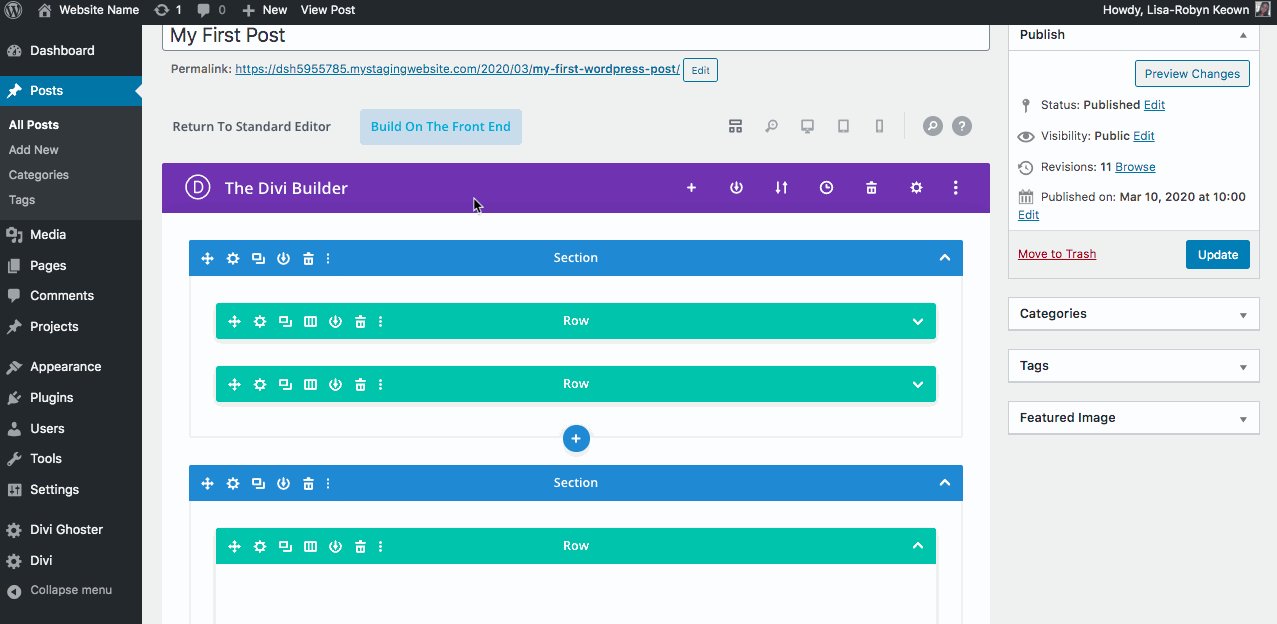
To add a new section to your layout, click the blue plus icon.
In your own time, I suggest playing around with the speciality sections and also exploring the full width section options too. For now, I’ll be focusing on the standard sections tab, colored blue.
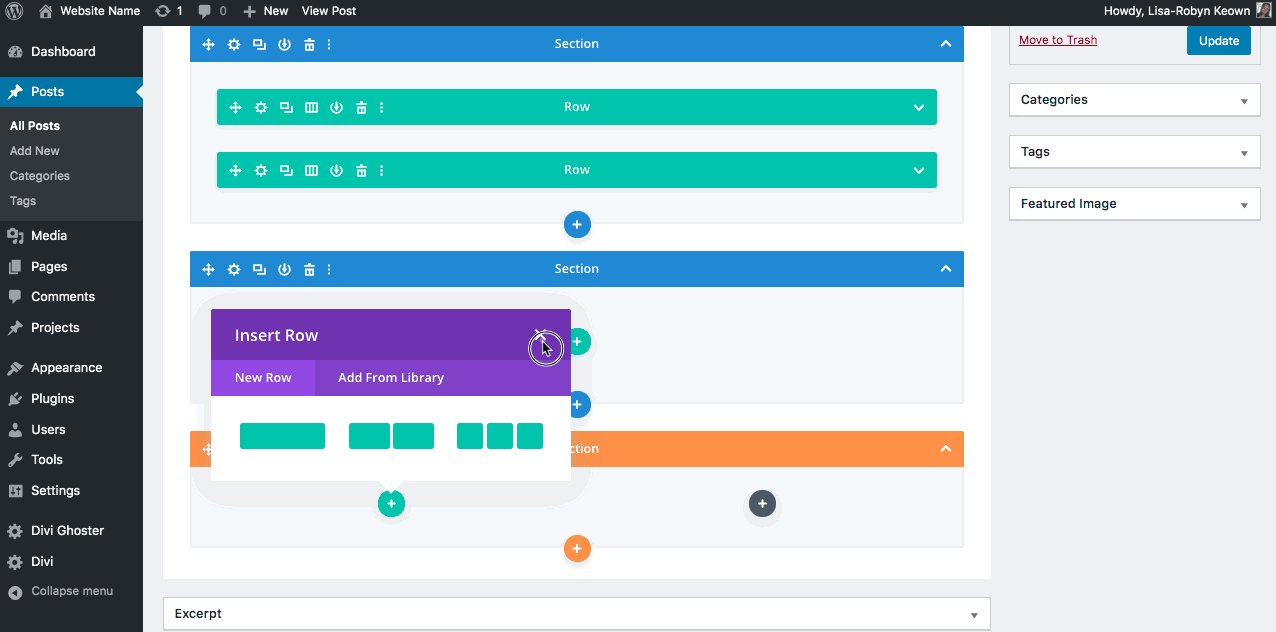
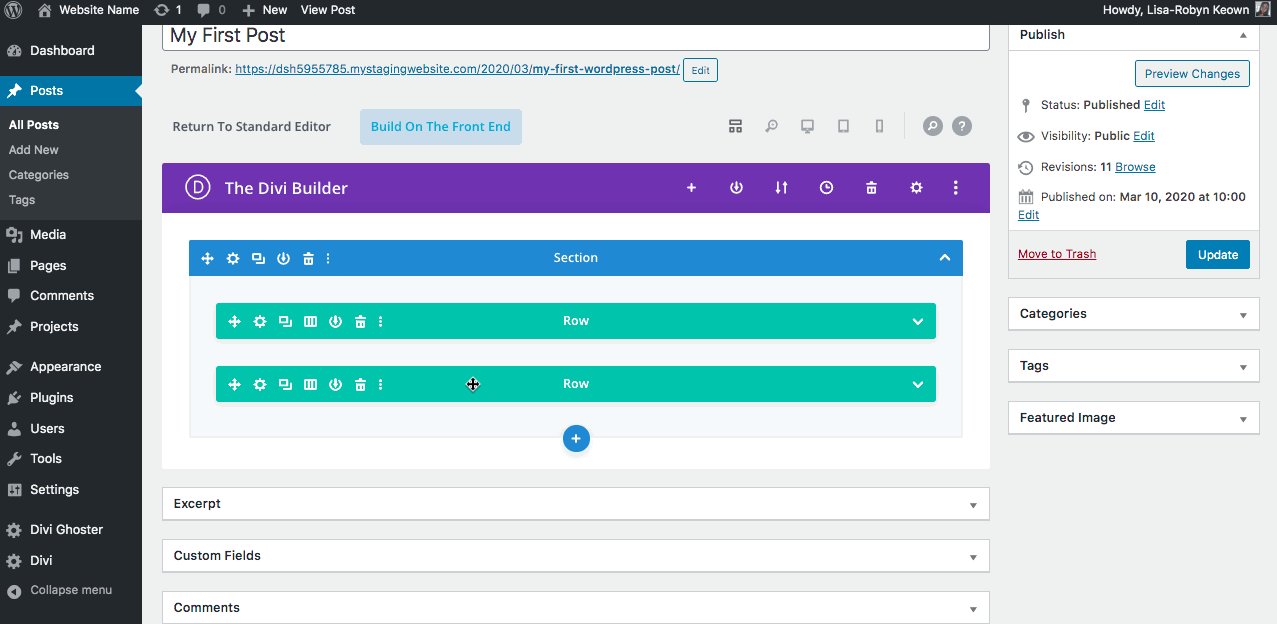
Once you have added a section, click on the green plus to add a row. Here you’ll see a number of options for rows. Again, it’s worth exploring the various row options to see what is available. For now, I’ll just add a single row.
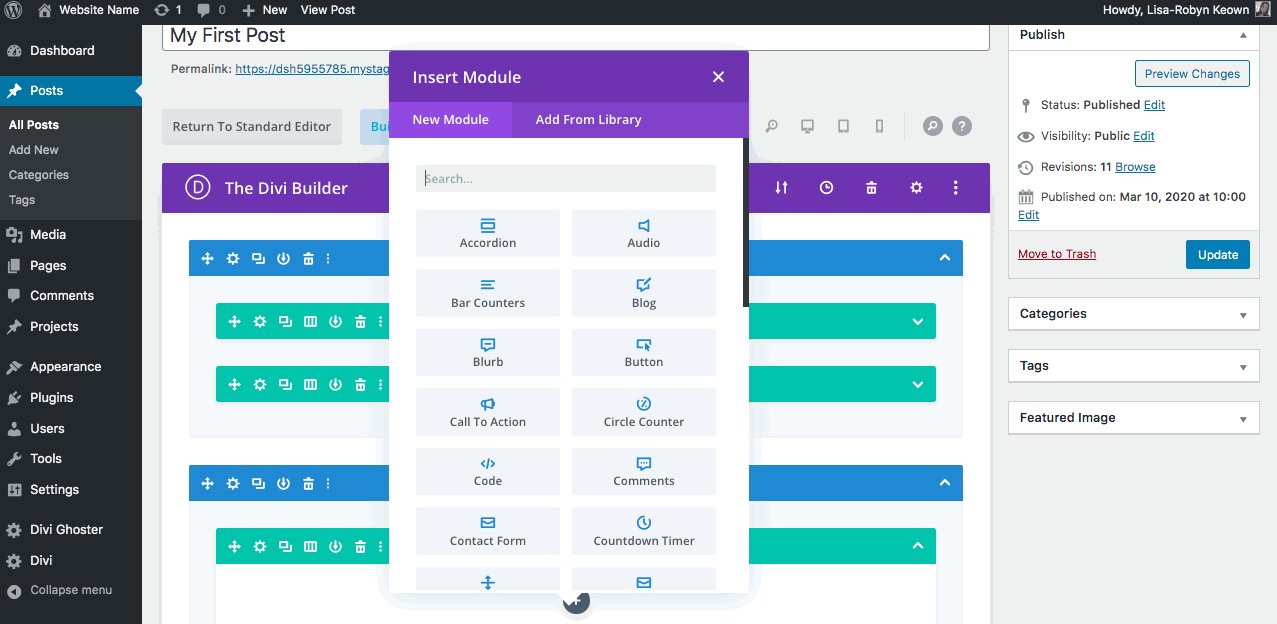
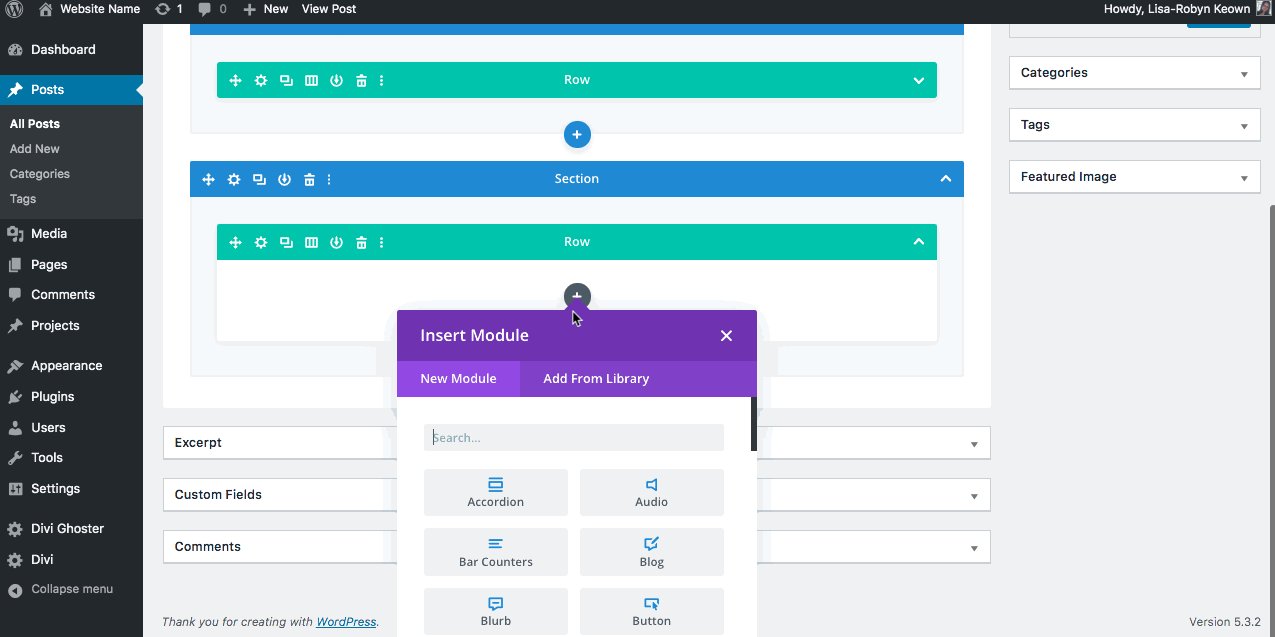
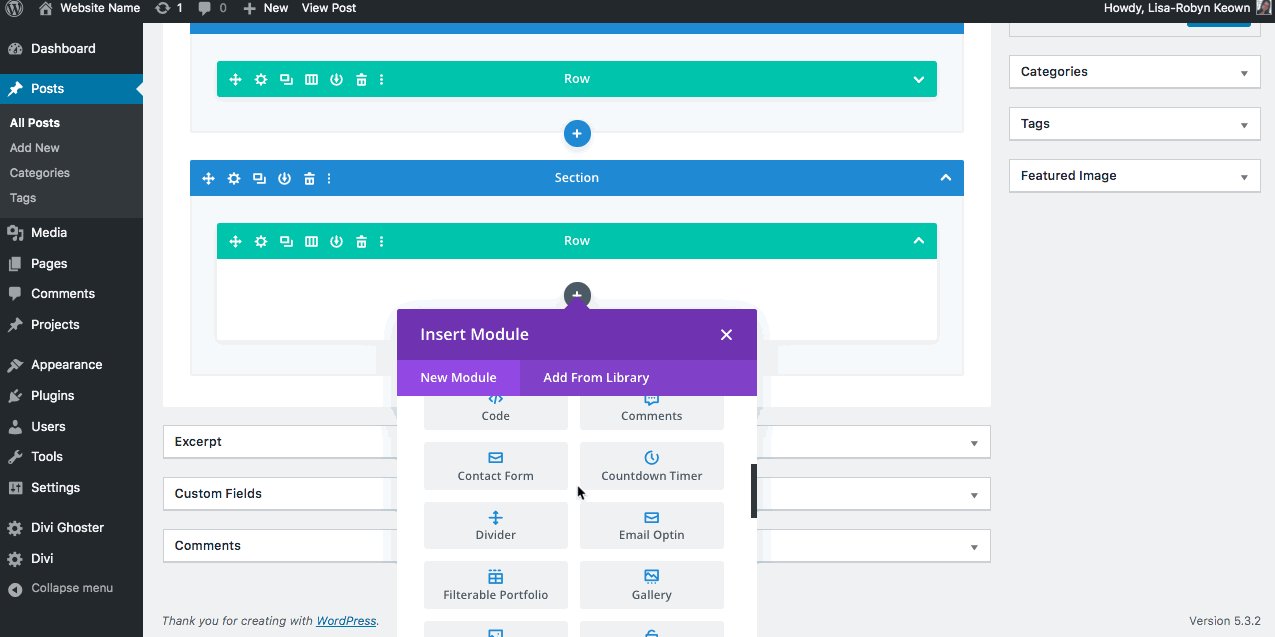
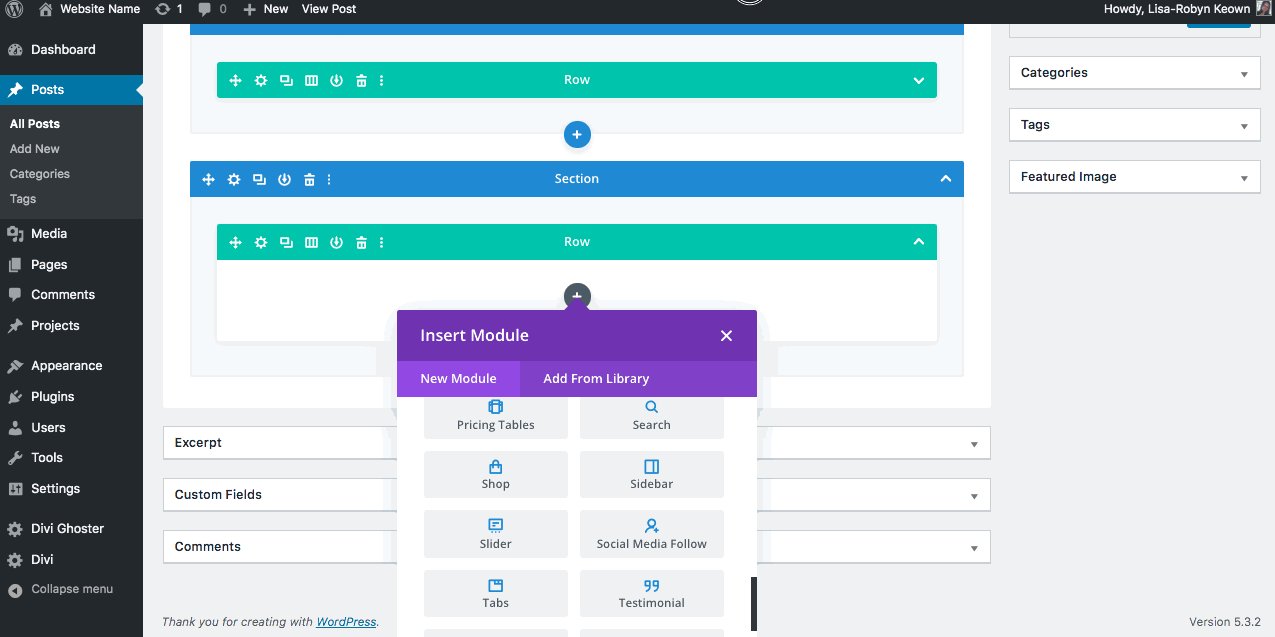
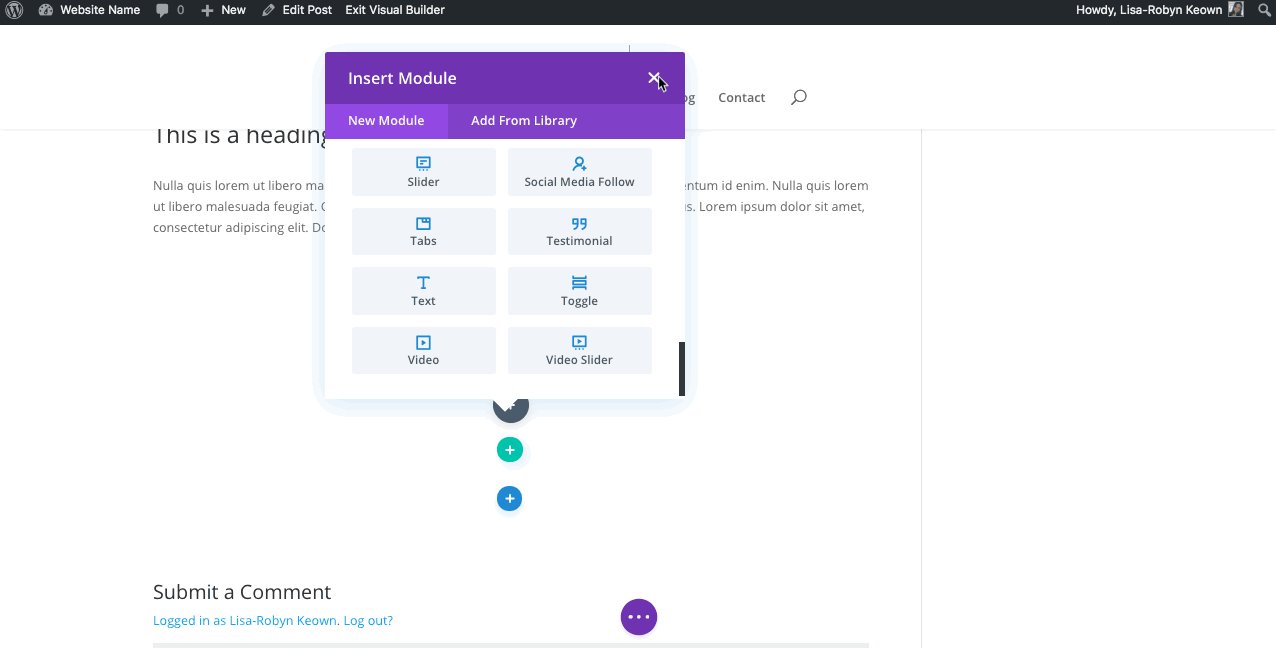
Once you have added the number of rows you’d like to work with, click on the grey icon to insert a module. Here, you can select from multiple modules.
Should you wish to use the front end builder, the process would be the same. At first, you may struggle to find the blue plus icon to add a section, just move your mouse in the general vicinity until the icon appears. Click the blue icon, and you’ll see the same section options as before.
Once you’ve added a section, click the green plus icon and add a row. When added, click the grey icon to add a module.